A Knewin é uma empresa de tecnologia de dados que desenvolve soluções para gestão de reputação e estratégia de marca. O desafio foi desenvolver um novo site responsivo e multi-idiomas, com design alinhado à nova identidade visual.
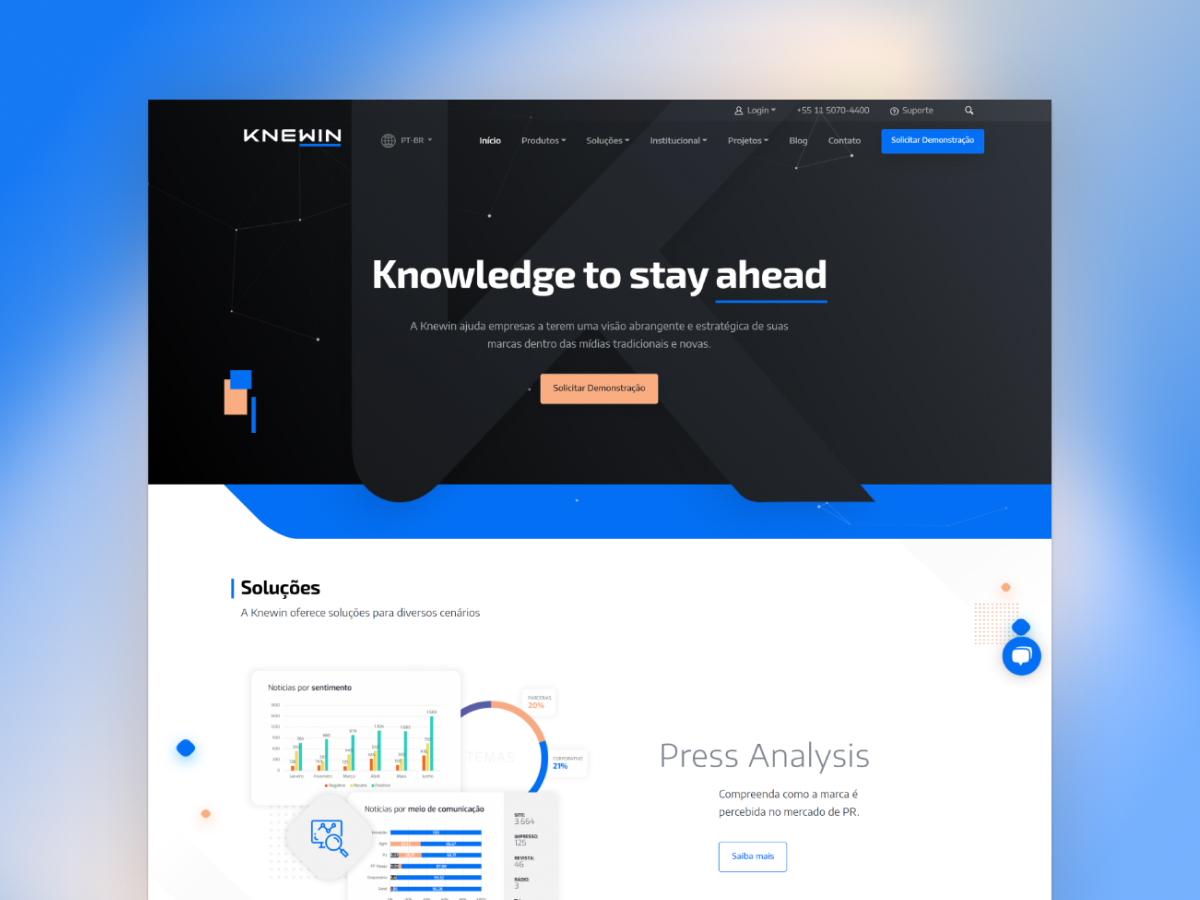
Neste projeto eu liderei o time, executei o processo de design UX e UI, incluindo o wireframe e o protótipo interativo da nova interface do site no Figma, e desenvolvi o front-end do tema personalizado para WordPress com HTML, CSS (Sass) e JS (React).







Impacto
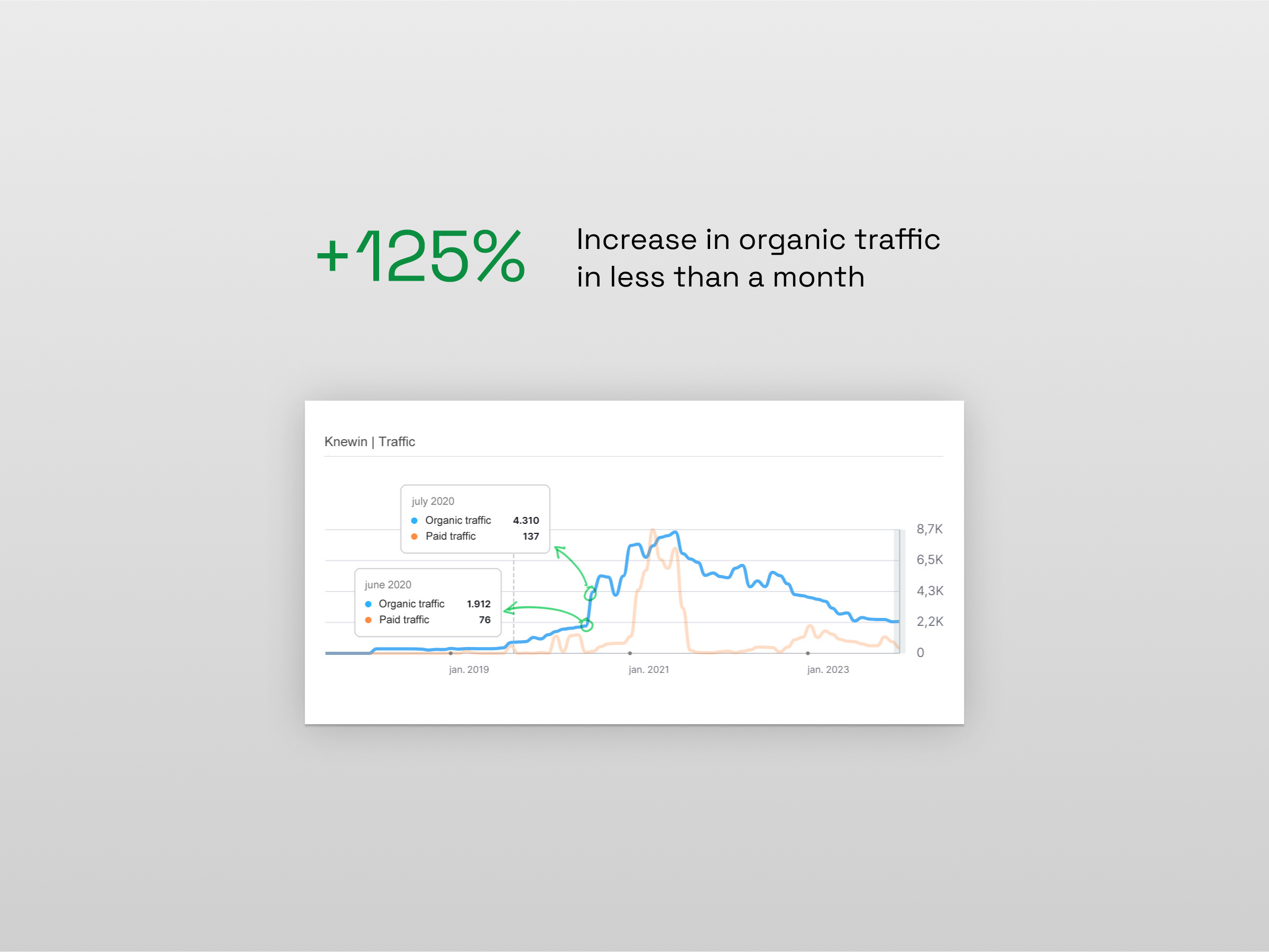
O novo site da Knewin foi lançado em junho de 2020. Com o lançamento, o trafego orgânico do site mais que dobrou em menos de um mês, e continuou a crescer nos meses seguintes. O cliente reportou melhora significativa em todas as outras métricas também.
A equipe interna de marketing da Knewin passou a gerenciar o site e pôde então focar seus esforços nas campanhas e outros projetos.

Estudo de caso
Repensando o site da base
Durante a fase de reconhecimento, detectamos os seguintes objetivos principais:
- Melhorar a estrutura do site em termos de experiência do usuário, SEO, acessibilidade das informações e captura de leads;
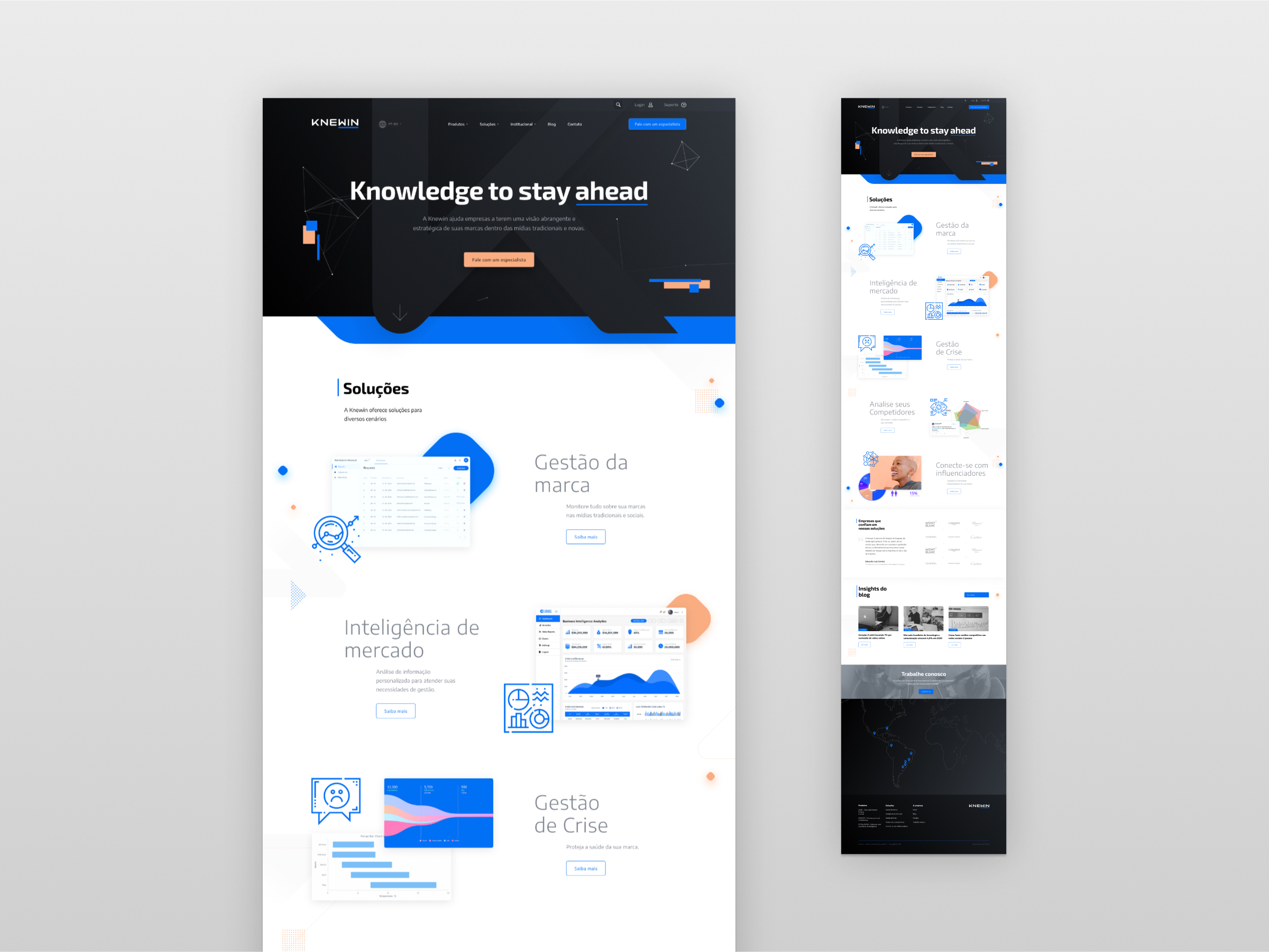
- Repaginar o visual do site, para refletir a nova e mais moderna identidade de marca que seria lançada simultaneamente;
- Facilitar o processo de gerenciamento do site para a equipe interna da Knewin. Incluindo projetar o site para ser completamente construído com o editor de blocos.
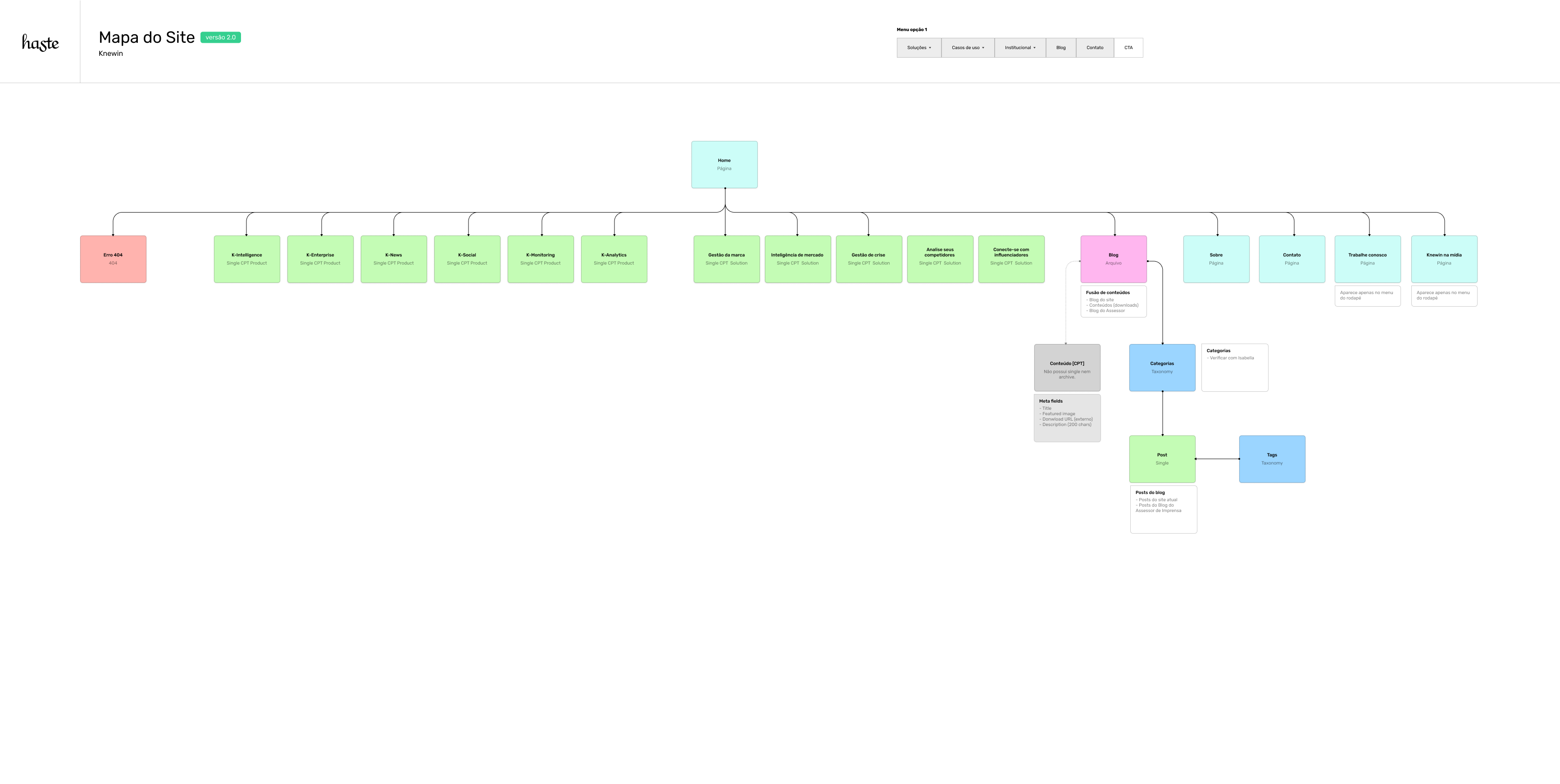
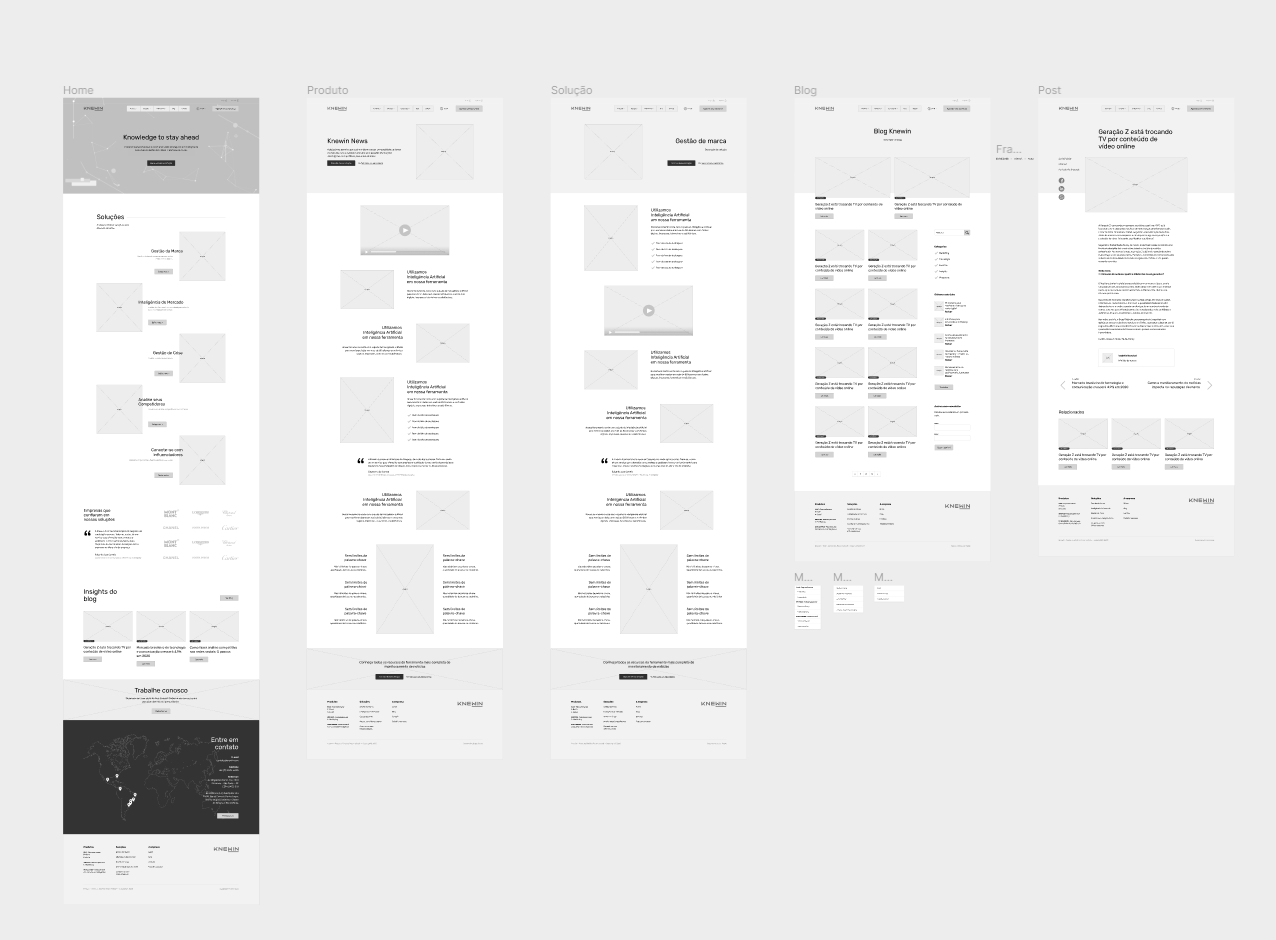
Com o início do processo de descoberta e coleta de informações, comecei a mapear a estrutura do site. O objetivo era de estabelecer não só as páginas necessárias, mas além disso, como cada parte do conteúdo seria desenvolvido na lógica do WordPress: os post types e suas propriedades, taxonomias, arquivos, singles, etc.


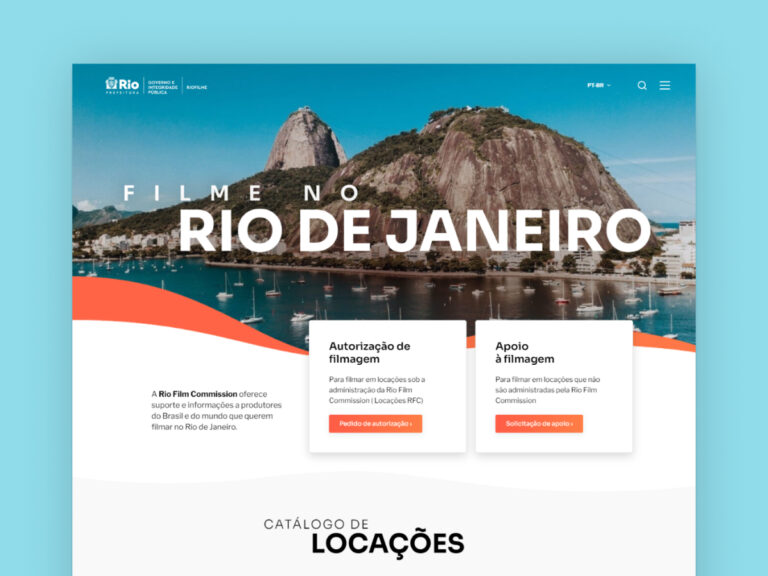
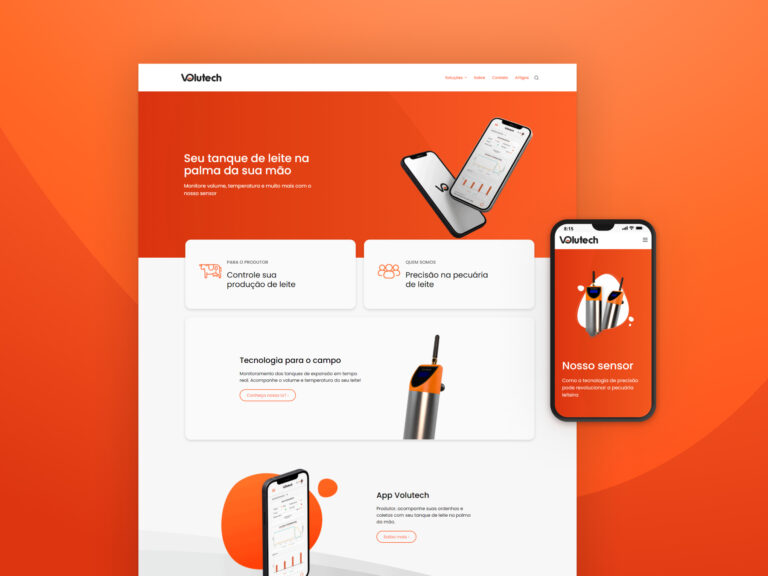
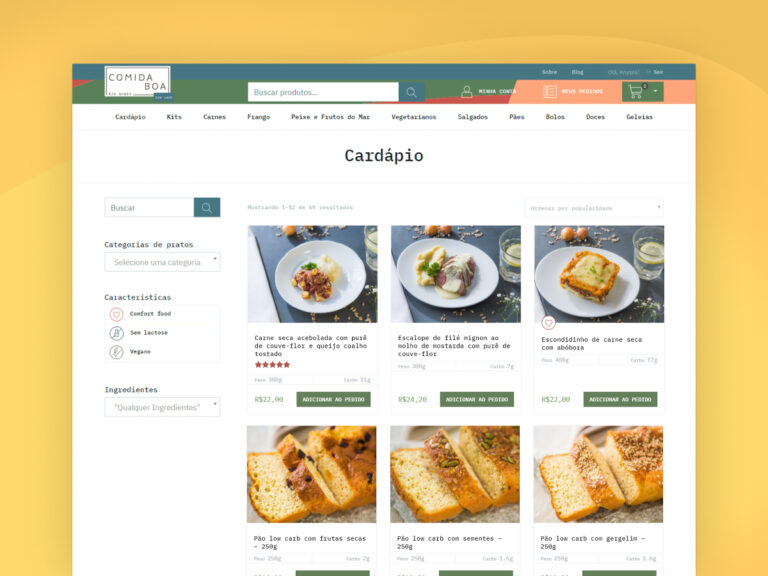
Uma nova imagem da marca
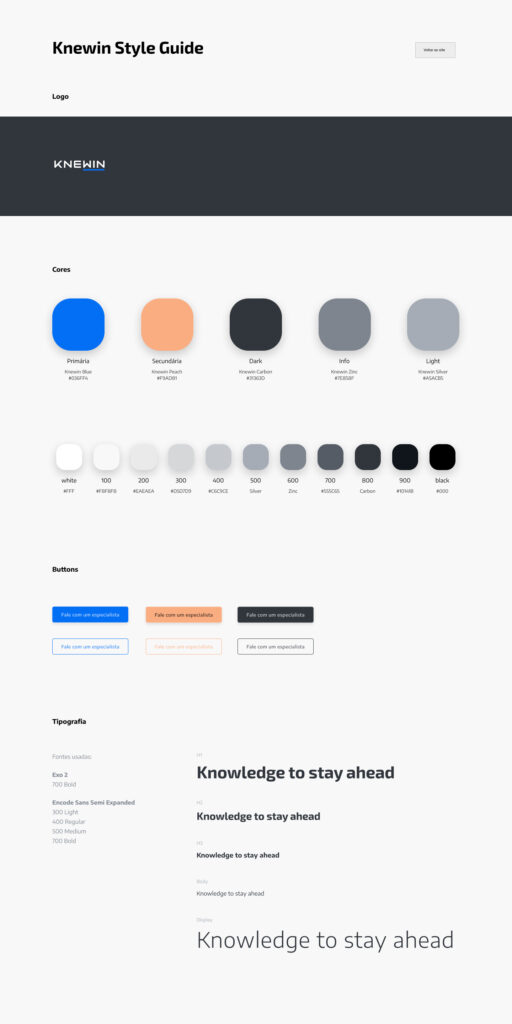
Quando o projeto do novo site foi iniciado, a nova identidade visual da Knewin ainda estava sendo finalizada. Por isso, ainda não havia um style guide, ou mesmo um guia da marca para referência.
O website seria então a primeira peça à incorporar por completo o novo design. E com essa responsabilidade, havia o desafio de ser capaz de expandir a nova linguagem visual para uma direção que não só atendesse os objetivos do projeto, mas que também estabelecesse padrões para design da empresa a partir desse ponto.

↓


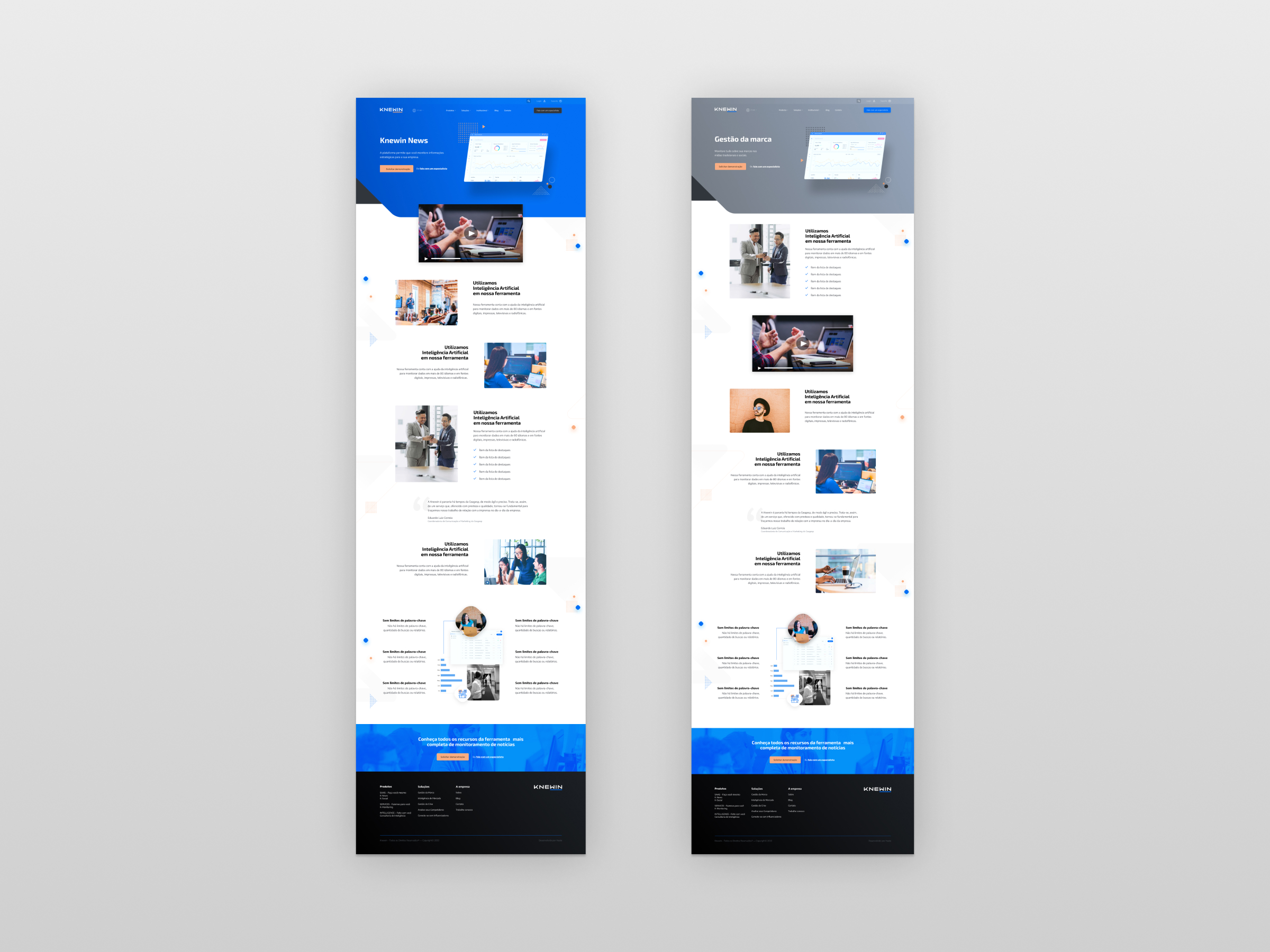
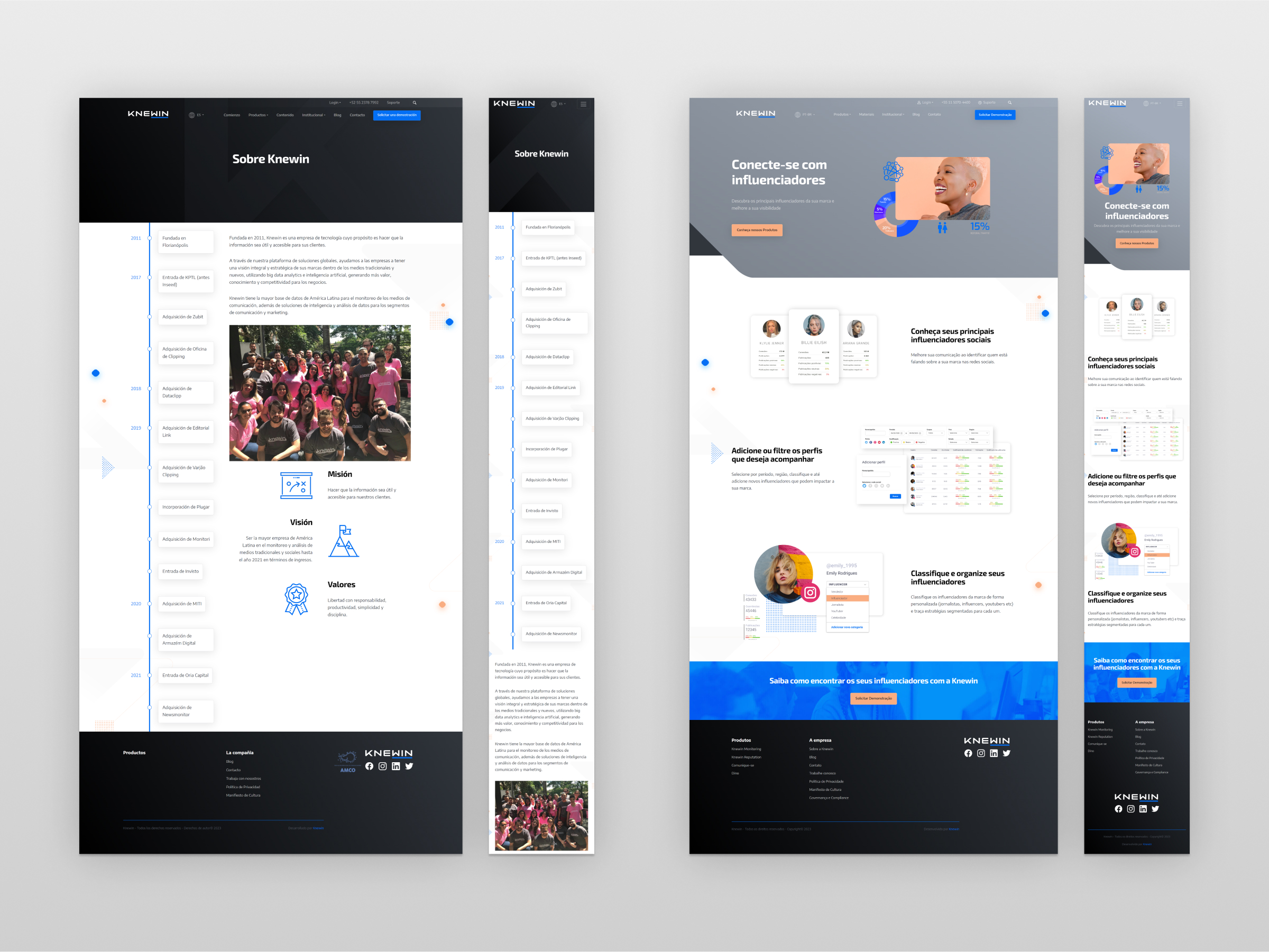
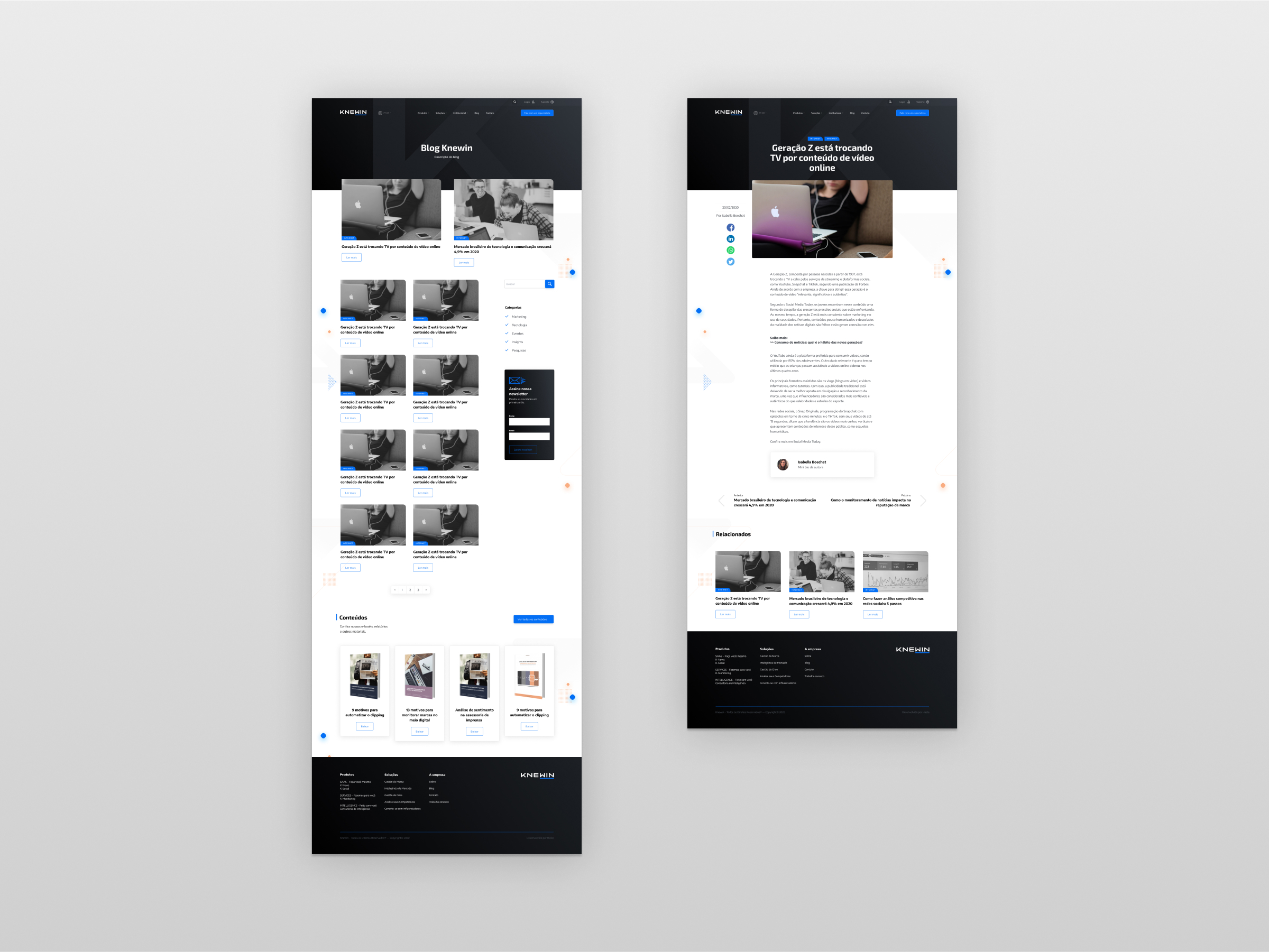
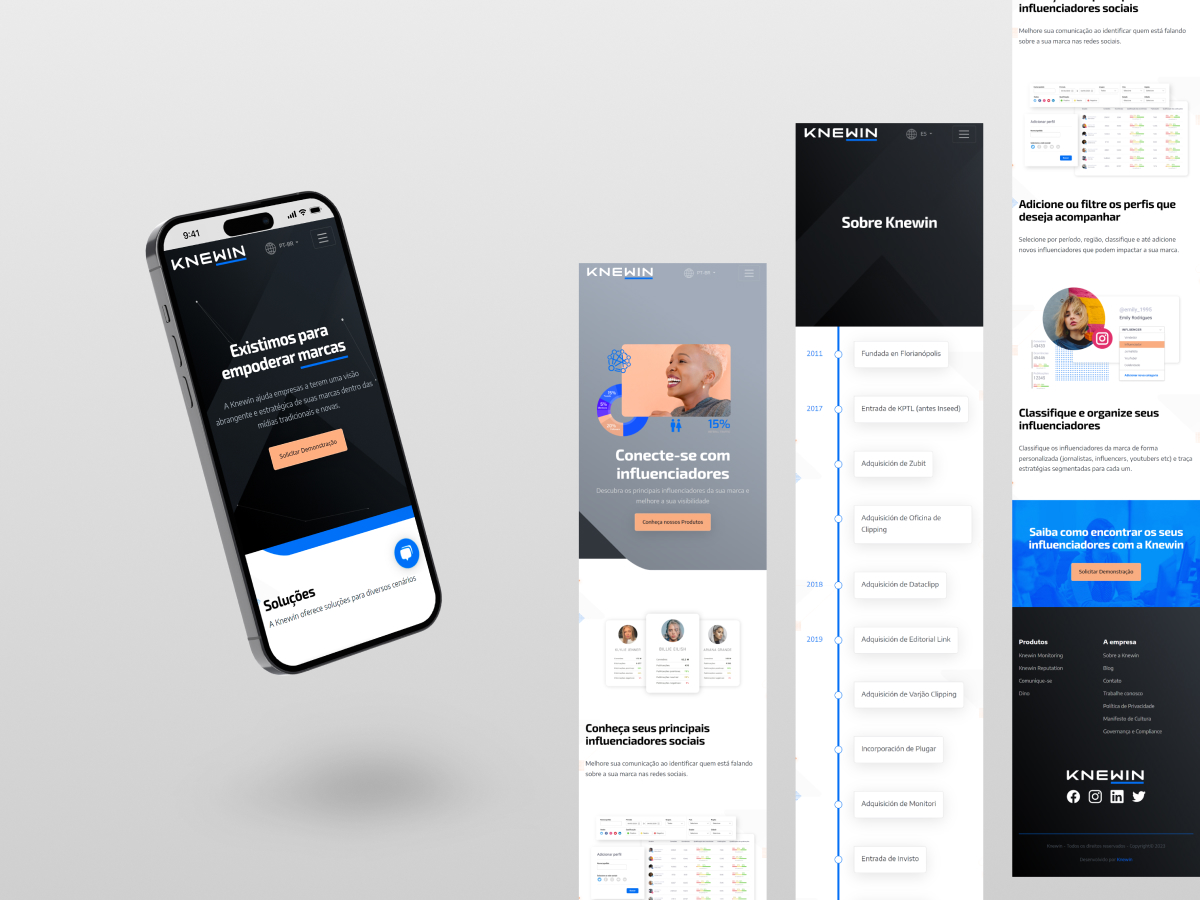
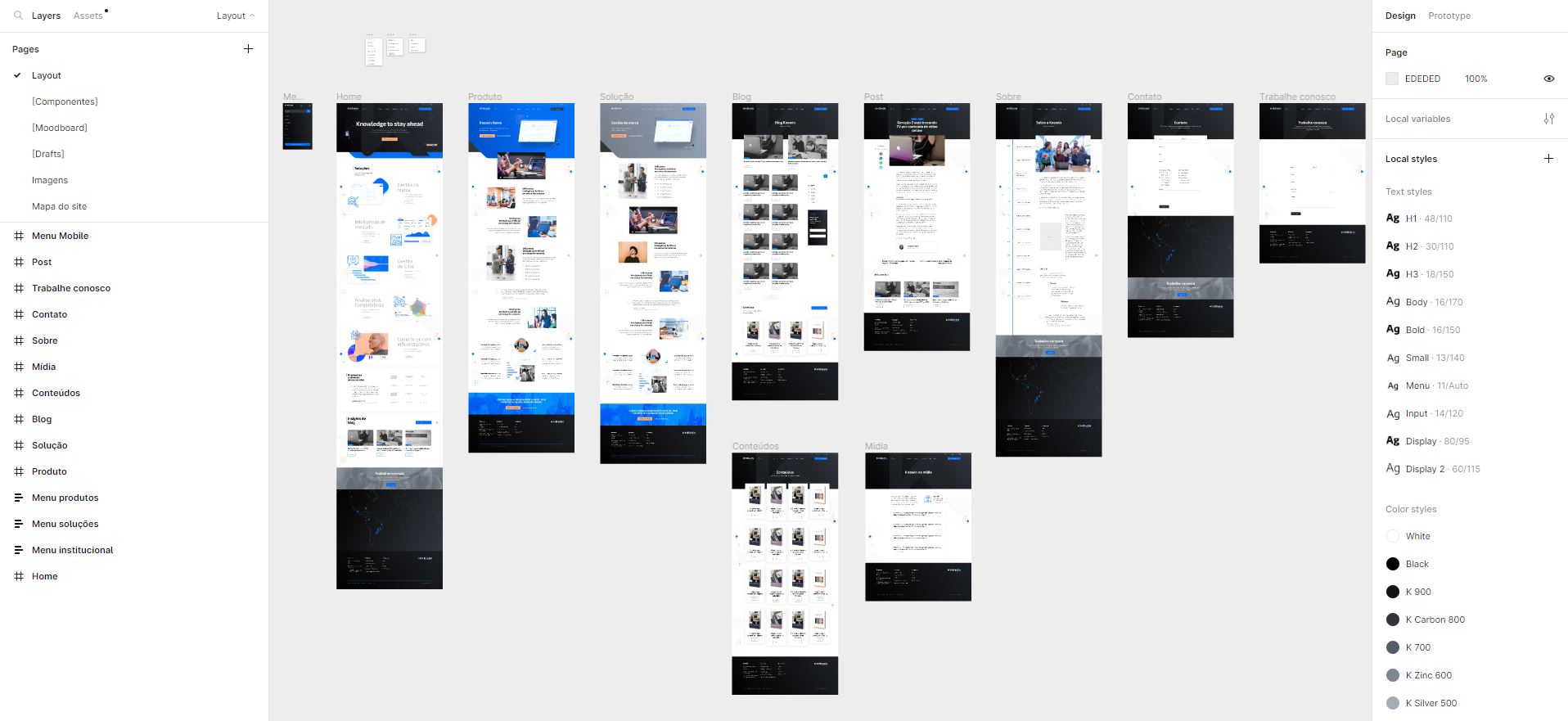
Com alguns ciclos de experimentação visual → prototipagem → feedback, usando o Figma para este processo, consegui criar uma interface dinâmica mas coesa para o site, alinhada com a estrutura do WordPress.

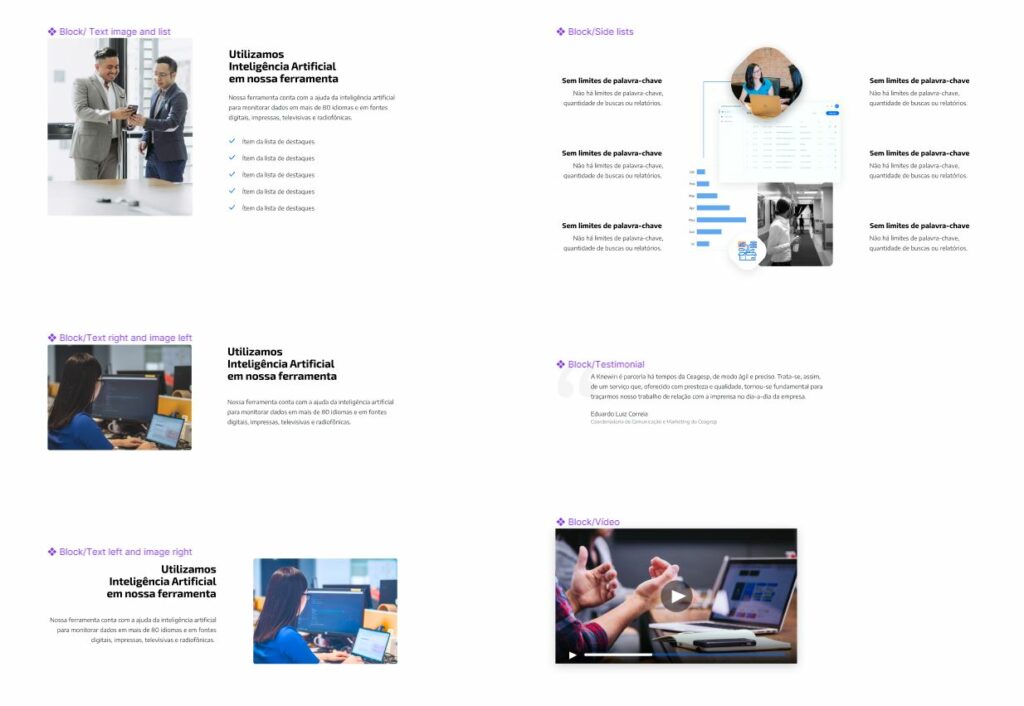
Blocos
Na época do projeto, o editor de blocos do WordPress vinha se consolidando como a forma padrão de edição de conteúdo. Para que o novo site estivesse preparado para isso, todo o conteúdo das páginas foi pensado de forma que pudesse se construído com os blocos base, ou com block patterns que nós criaríamos como templates para os cliente.